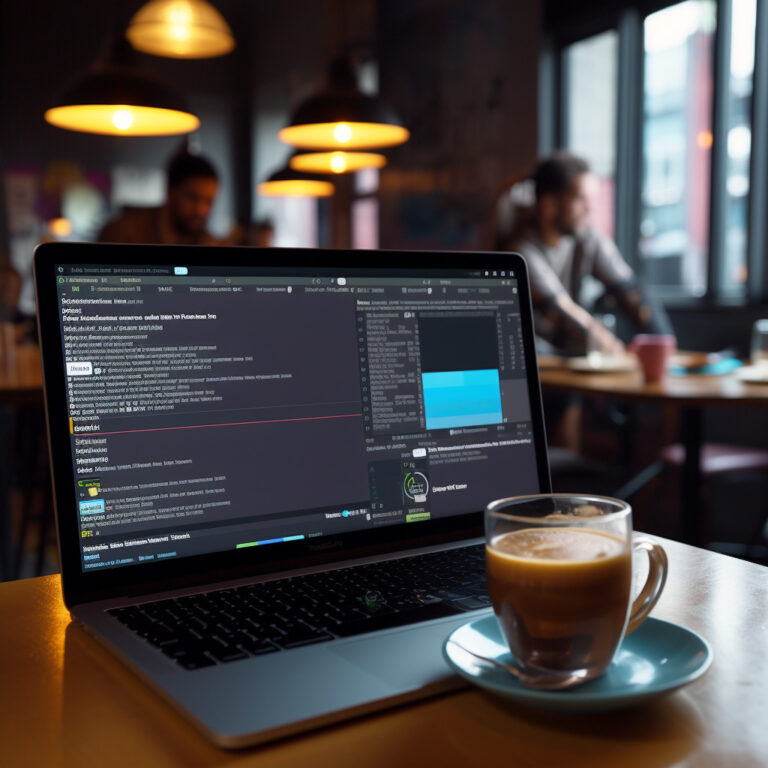
The Screenshot-to-code application (view original source here) is an innovative tool that allows users to convert screenshots into HTML, Tailwind CSS, and JavaScript code. Here’s a summary of its key aspects:
Functionality
The app uses OpenAI’s GPT-4 Vision model to generate code from screenshots and employs DALL-E 3 to create similar-looking images.
Technical Setup
It has a React/Vite frontend and a FastAPI backend. To run the app, users need to set up both the backend and frontend environments on their local machine. This includes installing Poetry for package management, setting the OpenAI API key, and using commands to run the backend and frontend separately.
Requirements and Support
Users need an OpenAI API key with access to the GPT-4 Vision API. For any setup errors, troubleshooting steps are provided, and there’s an avenue for feedback, feature requests, and bug reports through GitHub issues or Twitter.
This screenshot-to-code tool represents a significant advancement in web development, offering an automated, AI-driven approach to converting visual designs into code, thus potentially streamlining the workflow for developers and designers.
Screenshot to HTML
— Dushyant (e/acc) (@DevDminGod) November 16, 2023
Keeps trying to match your screenshot to the HTML output using OpenAI vision modelhttps://t.co/8hIMpJarFd pic.twitter.com/63kpT4d4Jt
Partnering with experts who pioneer packaging with new tech
At INNORHINO, we have a team of experienced product specialists, designers, and in-house engineers who are dedicated to elevating your brand to the next level. We provide innovative packaging solutions that cater to your needs. Interested in collaborating with us? Send us an email at inquiry@innorhino.com!

This article is written by: Digital Enchantress – INNORHINO Design Team
Image source: INNORHINO, Bing Image Creator
—
#screenshottocode #chatgpt #AI #AItool #newtechtrend
Check our blog post for more packaging insights, ideas & inspirations! ![]()